安装
我们提供的是 UMD 编译文件,在webpack和vite等项目中无需再次编译。将库文件放入项目目录下。引入 zReport/zReport.js , 可访问全局变量 window.zReport。
使用
数据准备
const data = [
{
"公司名称": "公司名称",
"年月": "2011-07",
"年度": "2011年",
"月份": "07月",
"产品类别": "啤酒",
"产品二级分类": "超爽啤酒",
"部门": "上海销售部",
"入库数量": 15092,
"退货数量": 0,
"入库金额": 65461.53,
"退货金额": 0,
"采购数量": 15092,
"采购金额": 65461.53
},
{
"公司名称": "公司名称",
"年月": "2011-07",
"年度": "2011年",
"月份": "07月",
"产品类别": "啤酒",
"产品二级分类": "啤酒清爽生",
"部门": "上海销售部",
"入库数量": 10344,
"退货数量": 0,
"入库金额": 42570.95,
"退货金额": 0,
"采购数量": 10344,
"采购金额": 42570.95
},
{
"公司名称": "公司名称",
"年月": "2011-08",
"年度": "2011年",
"月份": "08月",
"产品类别": "啤酒",
"产品二级分类": "超爽啤酒",
"部门": "上海销售部",
"入库数量": 416814.08,
"退货数量": 0,
"入库金额": 1301464.32,
"退货金额": 0,
"采购数量": 416814.08,
"采购金额": 1301464.32
},
{
"公司名称": "公司名称",
"年月": "2011-08",
"年度": "2011年",
"月份": "08月",
"产品类别": "啤酒",
"产品二级分类": "超爽啤酒",
"部门": "市场开发部",
"入库数量": 34104.88,
"退货数量": 0,
"入库金额": 144191.58,
"退货金额": 0,
"采购数量": 34104.88,
"采购金额": 144191.58
},
{
"公司名称": "公司名称",
"年月": "2011-08",
"年度": "2011年",
"月份": "08月",
"产品类别": "啤酒",
"产品二级分类": "啤酒清纯",
"部门": "上海销售部",
"入库数量": 3810.24,
"退货数量": 0,
"入库金额": 11617.85,
"退货金额": 0,
"采购数量": 3810.24,
"采购金额": 11617.85
},
{
"公司名称": "公司名称",
"年月": "2011-08",
"年度": "2011年",
"月份": "08月",
"产品类别": "啤酒",
"产品二级分类": "啤酒清爽生",
"部门": "上海销售部",
"入库数量": 57192,
"退货数量": 0,
"入库金额": 233798.28,
"退货金额": 0,
"采购数量": 57192,
"采购金额": 233798.28
},
{
"公司名称": "公司名称",
"年月": "2011-08",
"年度": "2011年",
"月份": "08月",
"产品类别": "啤酒",
"产品二级分类": "啤酒清爽生",
"部门": "市场开发部",
"入库数量": 7920,
"退货数量": 0,
"入库金额": 32000,
"退货金额": 0,
"采购数量": 7920,
"采购金额": 32000
},
{
"公司名称": "公司名称",
"年月": "2011-08",
"年度": "2011年",
"月份": "08月",
"产品类别": "其他",
"产品二级分类": "其他",
"部门": "产品运维部",
"入库数量": 457,
"退货数量": 0,
"入库金额": 457,
"退货金额": 0,
"采购数量": 457,
"采购金额": 457
},
{
"公司名称": "公司名称",
"年月": "2011-07",
"年度": "2011年",
"月份": "07月",
"产品类别": "啤酒",
"产品二级分类": "超爽啤酒",
"部门": "上海销售部",
"入库数量": 15092,
"退货数量": 0,
"入库金额": 65461.53,
"退货金额": 0,
"采购数量": 15092,
"采购金额": 65461.53
},
{
"公司名称": "公司名称",
"年月": "2011-07",
"年度": "2011年",
"月份": "07月",
"产品类别": "啤酒",
"产品二级分类": "啤酒清爽生",
"部门": "上海销售部",
"入库数量": 10344,
"退货数量": 0,
"入库金额": 42570.95,
"退货金额": 0,
"采购数量": 10344,
"采购金额": 42570.95
}
]
单元格配置项准备
单元格配置项可以通过在线可视化生成配置json,然后将其引入项目中,直接读取配置文件即可。也可以选择手写配置。
const sheetConfig = [
{
"name": "sheet1",
"SheetData": {
"freeze": "A1",
"columnHead": [
{
"Column": 0
},
{
"Column": 1
},
{
"Column": 2
},
{
"Width": 239,
"Column": 3
},
{
"Width": 167,
"Column": 4
},
{
"Width": 133,
"Column": 5
},
{
"Width": 116,
"Column": 6
}
],
"rowHead": [
{
"Row": 0
},
{
"Row": 1
},
{
"Row": 2
},
{
"Row": 3
},
{
"Row": 4
},
{
"Row": 5
}
],
"stylesConfig": [
{
"align": "center",
"valign": "middle"
},
{
"bgcolor": "rgba(216, 13, 13, 1)"
},
{
"bgcolor": "rgba(1, 174, 41, 1)"
},
{
"bgcolor": "rgba(204, 226, 6, 1)"
},
{
"border": {
"bottom": [
"thin",
"#666"
],
"top": [
"thin",
"#666"
],
"left": [
"thin",
"#666"
],
"right": [
"thin",
"#666"
]
}
},
{
"align": "center",
"valign": "middle",
"border": {
"bottom": [
"thin",
"#666"
],
"top": [
"thin",
"#666"
],
"left": [
"thin",
"#666"
],
"right": [
"thin",
"#666"
]
}
},
{
"bgcolor": "rgba(204, 226, 6, 1)",
"border": {
"bottom": [
"thin",
"#666"
],
"top": [
"thin",
"#666"
],
"left": [
"thin",
"#666"
],
"right": [
"thin",
"#666"
]
}
},
{
"bgcolor": "rgba(216, 13, 13, 1)",
"border": {
"bottom": [
"thin",
"#666"
],
"top": [
"thin",
"#666"
],
"left": [
"thin",
"#666"
],
"right": [
"thin",
"#666"
]
}
},
{
"bgcolor": "rgba(1, 174, 41, 1)",
"border": {
"bottom": [
"thin",
"#666"
],
"top": [
"thin",
"#666"
],
"left": [
"thin",
"#666"
],
"right": [
"thin",
"#666"
]
}
},
{
"border": {
"bottom": [
"thin",
"#666"
],
"top": [
"thin",
"#666"
],
"left": [
"thin",
"#666"
],
"right": [
"thin",
"#666"
]
},
"color": "#666"
},
{
"border": {
"bottom": [
"thin",
"#666"
],
"top": [
"thin",
"#666"
],
"left": [
"thin",
"#666"
],
"right": [
"thin",
"#666"
]
},
"color": "#666",
"bgcolor": "rgba(255, 255, 255, 1)"
},
{
"border": {
"bottom": [
"thin",
"#666"
],
"top": [
"thin",
"#666"
],
"left": [
"thin",
"#666"
],
"right": [
"thin",
"#666"
]
},
"color": "#666",
"bgcolor": "rgba(43, 238, 166, 1)"
},
{}
],
"cellConfig": [
{
"column": 0,
"row": 0,
"styleIndex": 4
},
{
"column": 1,
"row": 0,
"styleIndex": 4
},
{
"column": 2,
"row": 0,
"styleIndex": 4
},
{
"column": 3,
"row": 0,
"value": "年度",
"valueType": 1,
"expansion": 2,
"styleIndex": 4,
"editable": false,
"scaleType": 1,
"dataConfig": {
"value": "年度",
"data_type": "3",
"axisType": "1",
"order": 0
},
"type": 2,
"dataType": "3",
"columnSpan": 2,
"rowSpan": 1
},
{
"column": 4,
"row": 0,
"expansion": 2
},
{
"column": 5,
"row": 0,
"styleIndex": 4
},
{
"column": 6,
"row": 0,
"styleIndex": 4
},
{
"column": 0,
"row": 1,
"styleIndex": 4
},
{
"column": 1,
"row": 1,
"styleIndex": 4
},
{
"column": 2,
"row": 1,
"styleIndex": 4
},
{
"column": 3,
"row": 1,
"value": "月份",
"valueType": 1,
"expansion": 2,
"styleIndex": 4,
"editable": false,
"scaleType": 1,
"dataConfig": {
"value": "月份",
"data_type": "3",
"axisType": "1",
"order": 0
},
"type": 2,
"dataType": "3",
"columnSpan": 2,
"rowSpan": 1
},
{
"column": 4,
"row": 1,
"expansion": 2
},
{
"column": 5,
"row": 1,
"value": "小计",
"expansion": 0,
"styleIndex": 5,
"columnSpan": 2,
"rowSpan": 1
},
{
"column": 6,
"row": 1,
"expansion": 0
},
{
"column": 0,
"row": 2,
"styleIndex": 4
},
{
"column": 1,
"row": 2,
"styleIndex": 4
},
{
"column": 2,
"row": 2,
"styleIndex": 4
},
{
"column": 3,
"row": 2,
"value": "数量",
"styleIndex": 4
},
{
"column": 4,
"row": 2,
"value": "金额",
"styleIndex": 4
},
{
"column": 5,
"row": 2,
"value": "数量",
"expansion": 0,
"styleIndex": 4
},
{
"column": 6,
"row": 2,
"value": "金额",
"expansion": 0,
"styleIndex": 4
},
{
"column": 0,
"row": 3,
"value": "公司名称",
"valueType": 1,
"expansion": 1,
"styleIndex": 4,
"editable": false,
"scaleType": 1,
"dataConfig": {
"value": "公司名称",
"data_type": "3",
"axisType": 1,
"order": 0,
"merge": 0
},
"type": 2,
"dataType": "3"
},
{
"column": 1,
"row": 3,
"value": "产品类别",
"valueType": 1,
"expansion": 1,
"styleIndex": 4,
"editable": false,
"scaleType": 1,
"dataConfig": {
"value": "产品类别",
"data_type": "3",
"axisType": 1,
"order": 0,
"merge": 0
},
"type": 2,
"dataType": "3"
},
{
"column": 2,
"row": 3,
"value": "产品二级分类",
"valueType": 1,
"expansion": 1,
"styleIndex": 4,
"editable": false,
"scaleType": 1,
"dataConfig": {
"value": "产品二级分类",
"data_type": "3",
"axisType": 1,
"order": 0,
"merge": 0
},
"type": 2,
"dataType": "3"
},
{
"column": 3,
"row": 3,
"value": "入库数量",
"valueType": 1,
"expansion": 3,
"styleIndex": 4,
"editable": false,
"scaleType": 1,
"dataConfig": {
"value": "入库数量",
"data_type": "2",
"axisType": 2,
"order": 0,
"aggregate": 1
},
"type": 2,
"dataType": "2"
},
{
"column": 4,
"row": 3,
"value": "采购金额",
"valueType": 1,
"expansion": 3,
"styleIndex": 4,
"editable": false,
"scaleType": 1,
"dataConfig": {
"value": "采购金额",
"data_type": "2",
"axisType": 2,
"order": 0,
"aggregate": 1
},
"type": 2,
"dataType": "2"
},
{
"column": 5,
"row": 3,
"value": "=D4.SUM()",
"expansion": 0,
"styleIndex": 6
},
{
"column": 6,
"row": 3,
"value": "=E4.SUM()",
"expansion": 0,
"styleIndex": 6
},
{
"column": 0,
"row": 4,
"styleIndex": 4
},
{
"column": 1,
"row": 4,
"styleIndex": 4
},
{
"column": 2,
"row": 4,
"styleIndex": 4
},
{
"column": 3,
"row": 4,
"value": "=D4.SUM(产品二级分类,月份)",
"expansion": 0,
"styleIndex": 7
},
{
"column": 4,
"row": 4,
"value": "=E4.SUM(产品二级分类)",
"expansion": 0,
"styleIndex": 7
},
{
"column": 5,
"row": 4,
"styleIndex": 10
},
{
"column": 6,
"row": 4,
"styleIndex": 10
},
{
"column": 0,
"row": 5,
"styleIndex": 4
},
{
"column": 1,
"row": 5,
"styleIndex": 4
},
{
"column": 2,
"row": 5,
"styleIndex": 4
},
{
"column": 3,
"row": 5,
"value": "=D4.SUM(产品类别,年度)",
"expansion": 0,
"styleIndex": 8
},
{
"column": 4,
"row": 5,
"value": "=E4.SUM(产品类别)",
"expansion": 0,
"styleIndex": 8
},
{
"column": 5,
"row": 5,
"styleIndex": 10
},
{
"column": 6,
"row": 5,
"styleIndex": 10
}
],
"groupConfig": [
{
"children": [
{
"noagg": false,
"children": [
{
"noagg": false,
"position": "C2:E5"
}
],
"position": "B1:E6"
}
],
"noagg": false,
"position": "A1:G6"
}
],
"collapse": []
}
}
]
表格配置项准备
const spreadOptions = {
mode:'read',
showToolbar: false,
view: {
width: () => document.documentElement.clientWidth,
height: () => document.documentElement.clientHeight
},
renderArrow:false,
showSelect:false,
showFreeze:false,
showGrid:false
};
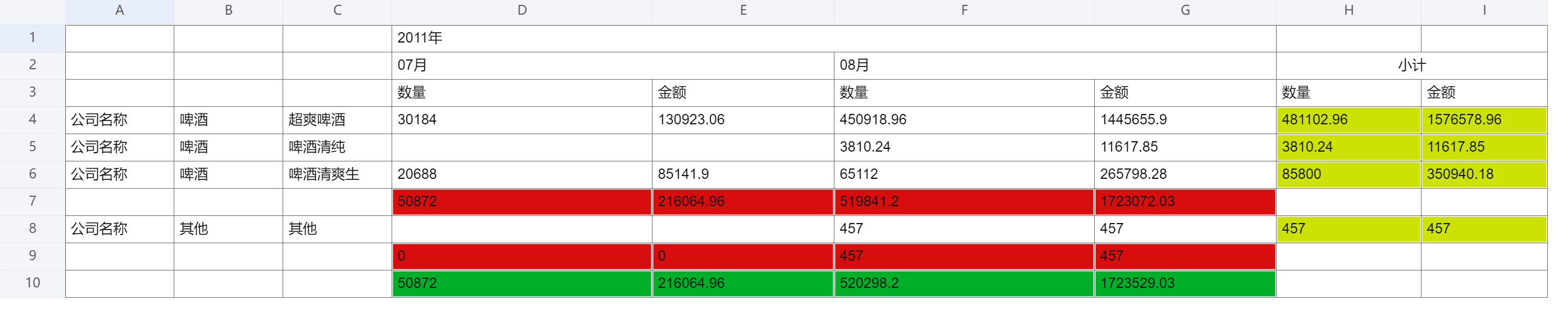
渲染
<div id="container"></div>
import "@/assets/zReport/zReport.js";
import "@/assets/zReport/zReport.css";
const spreadSheet = zReport("#container", spreadOptions);
spreadSheet.pivotData(sheetConfig, data);